If you just started or planning to getting started with React, this thread might help you. In this thread I'll try to give you a quick overview to the world of React. So if you find that sound interesting, prepare a coffee and give this thread a read😉
Before you go further into the React, make sure to check these things
✅ Basic knowledge of HTML and CSS
✅ JavaScript fundamentals and ES6 features
I would like to suggest you build a decent hold on JavaScript concepts because that is the backbone of React
So what is React?
- React is a JavaScript front-end library for building user interfaces or UI components
- A typical React app contain many components. They are reusable and can interact with each other
Now the most obvious thing comes in mind is "What is component?"
📌 Component as a simple function that you can call with some input and they render some output
As they are reusable and interactable, so you can merge many components in order to make a entire React app
For example...
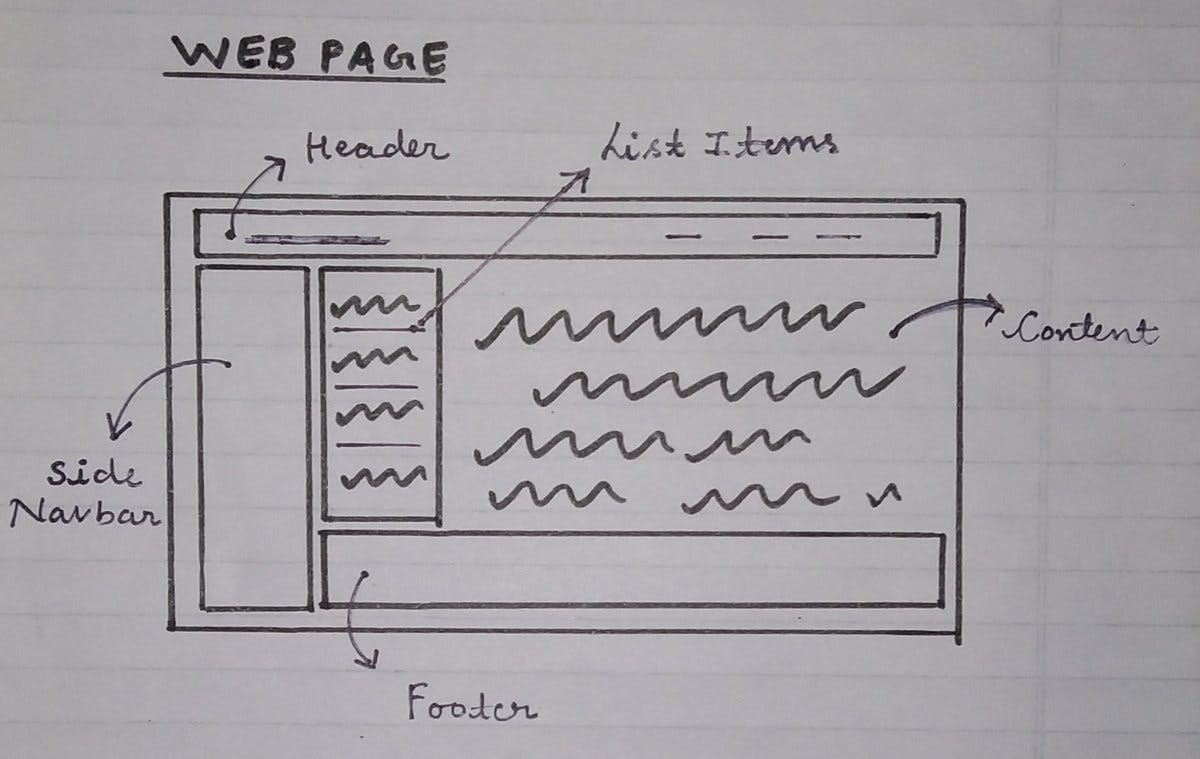
Attached image showing a typical React app with all different components. As you can see this entire webpage is nothing but the mixture of different components

In the above image there are 5 components
- Header
- Footer
- Content
- Sidebar
- List Items
I think you now have some understanding of the components
Let's go further into the discussion
There are two types of components in React
1️⃣ Class based components
2️⃣ functional based components
Class-based components are defined using ES6 classes, whereas function components are basic JavaScript functions
Before we breakdown each component, we need to understand difference between JS and JSX
Well, components are nothing but a JavaScript file but for our convenience we use JSX format of our components
📌 JSX stands for JavaScript XML. It's basically nothing but the extension of JavaScript which allow us to write HTML code in JavaScript file. Without JSX, creating large, nested HTML documents using JS syntax would be a tedious task that's why we use JSX

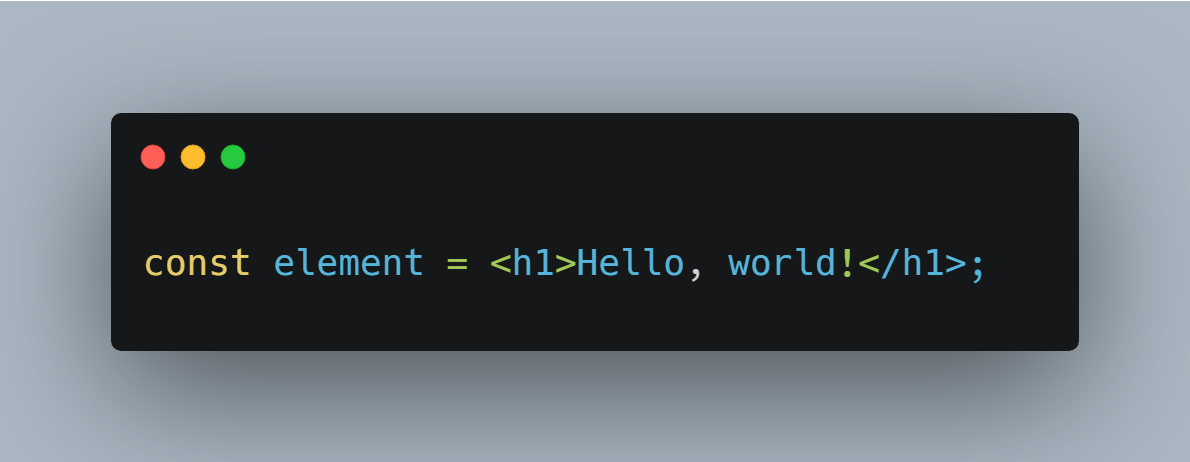
Consider this variable declaration. It's neither JS nor HTML. This is the mixture of JavaScript + XML = JSX. You can create JSX file with .JSX extension
Now you know about JSX, let's breakdown two types of components
1️⃣ Class-based components
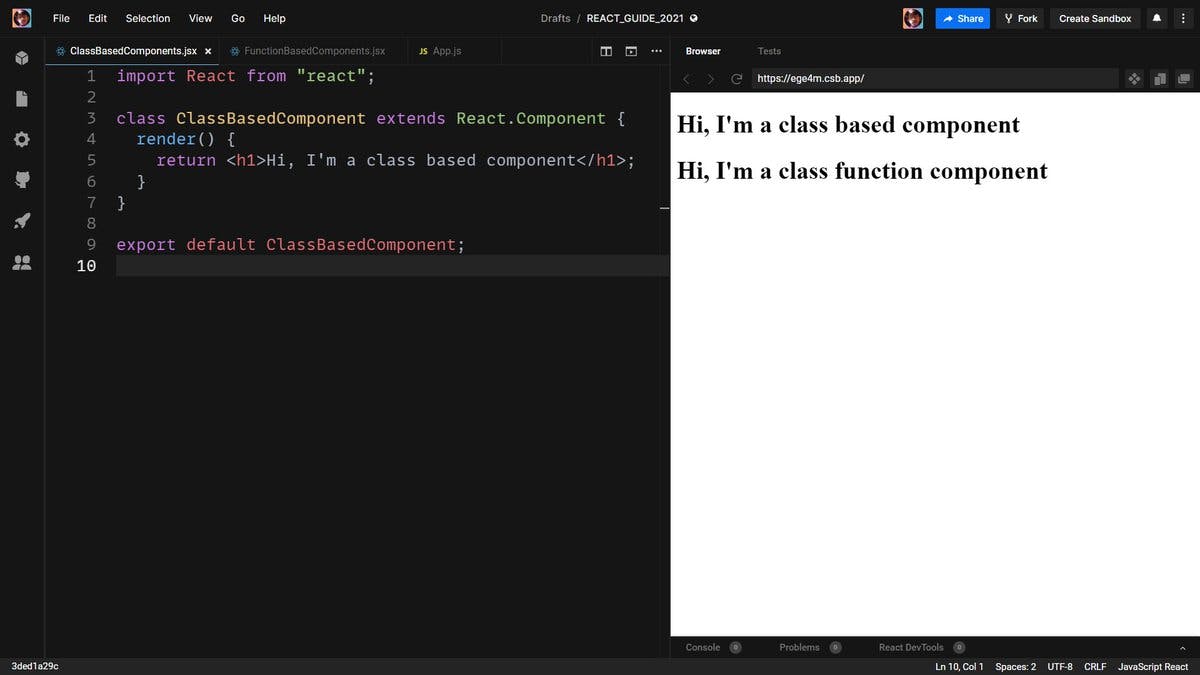
=> Class-based components are defined using ES6 classes which implement a render function, which returns some JSX. A typical example of class based components👇

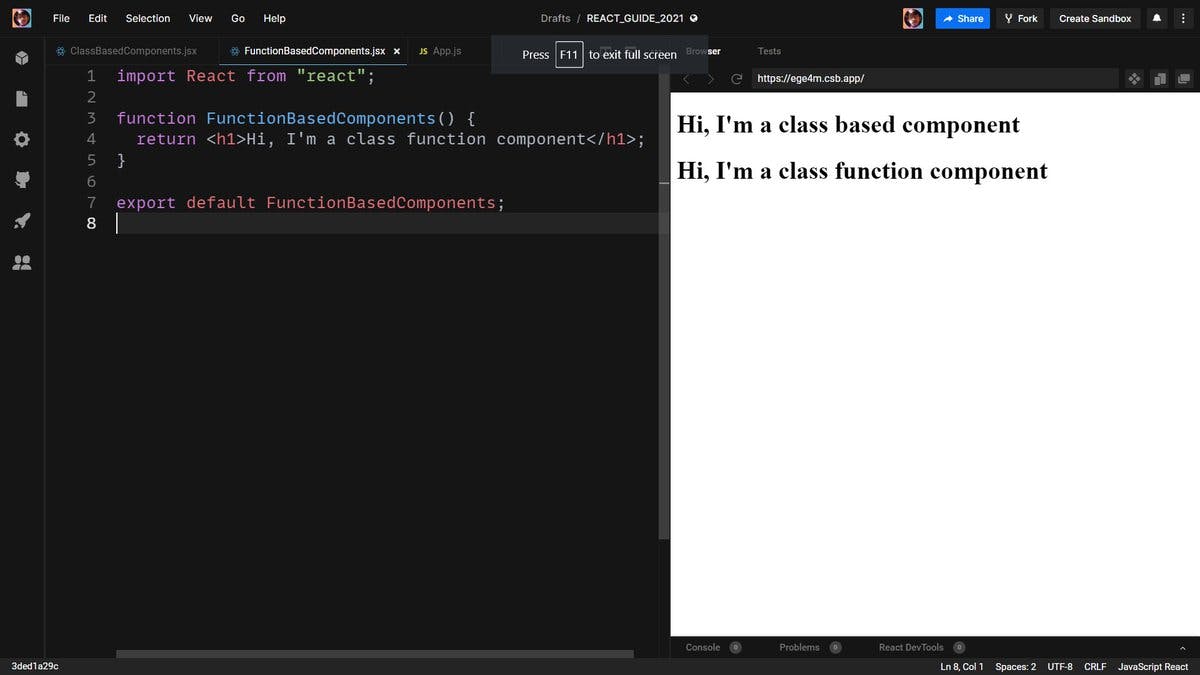
2️⃣ Functional-based components
=> Functional components are nothing but simply a JavaScript function which takes some parameter will return some JSX code. If looks confusing, don't worry I'll explain each line of code further in this article

Components can be further divided into two categories
🔹 Stateful components
🔹 Stateless components
As the term suggest, one has state, and the other doesn’t
The Heart of every React component is "State" which is nothing the the object of observable properties. In simple terms we can say that state is nothing but the information/data that associated with a particular component. When the state object changes, the component re-renders
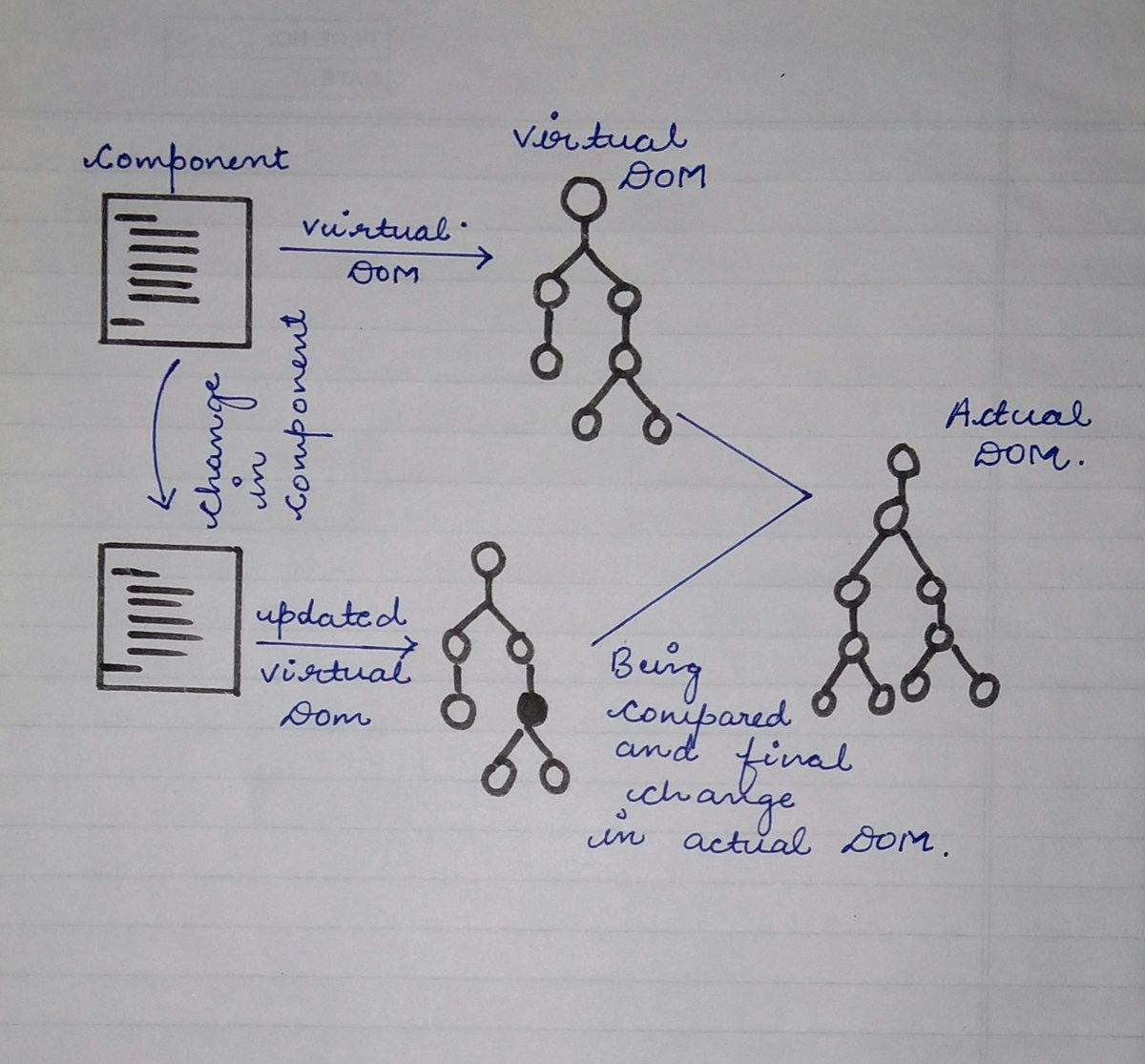
UNDERSTANDING THE VIRTUAL DOM
You might have heard the term "DOM", virtual DOM is kind of similar. It uses a strategy that updates the DOM without having to redraw all the webpage elements. Every time the DOM changes, browser need to recalculate entire layout and then repaint the web page which makes a web app slow. To overcome this we have a virtual DOM
📌 Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM. Whenever the new element is added to the UI, a new virtual DOM associated with that element is created. If state of this element changes, a second new virtual DOM is created which will be compared with the previous virtual DOM
It then updates ONLY the object on the real DOM

Let's see how we can create a React app in local machine?
I'm assuming you have node environment set up and up-to-date version of npm. If no, download it from here
Now we're good to go to create our first React app
We are using Create React App, a tool that gives you a massive head start when building React apps. It saves you from time-consuming setup and configuration. You simply run one command
Install it first👇
npm i -g create-react-app
Now you have create-react-app installed in your machine, it's time to create your first React app
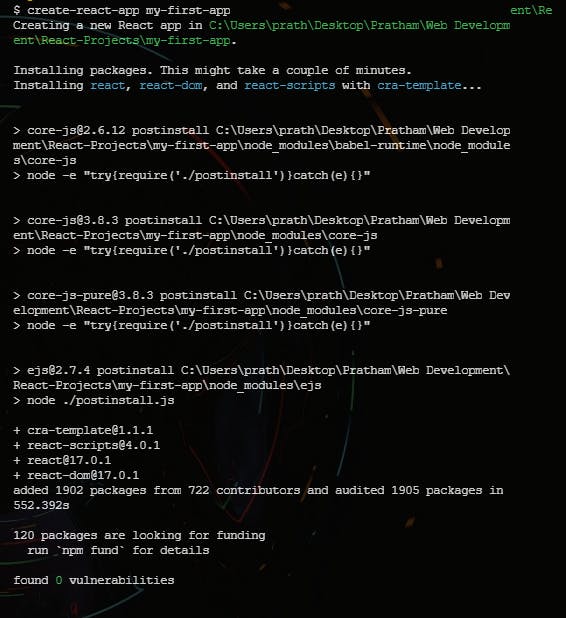
create-react-app app-name
Depending upon your internet speed, this will take some minutes. So time to prepare a coffee for yourself😉
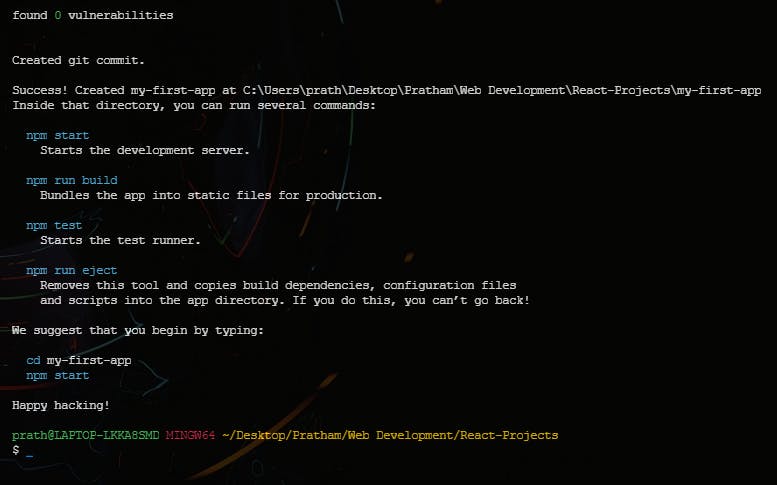
Great!!🤩
After successful installation, you're terminal will show you something like this


-Open this folder in your favorite editor and then we will write our first React code🌈
Run this command to start your local server and run react app
"npm start"
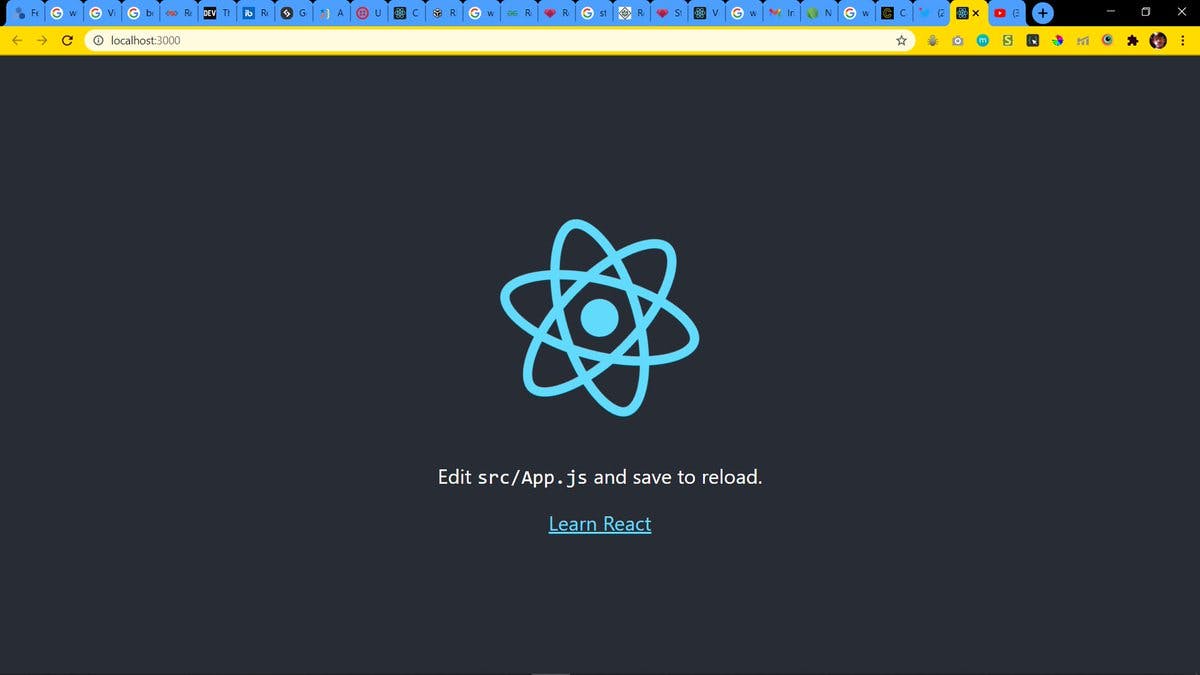
Your default browser will launch automatically and you will see something like this at localhost:3000

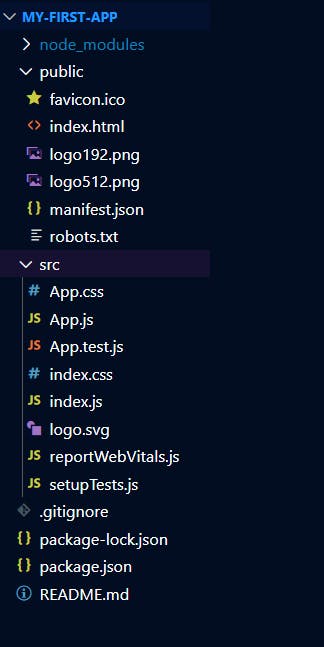
You'll get many folder and files in your app. We're not going in the details as of now because that can create some confusion. You will understand each and everything automatically as you go further in the world of React
So let's start with the src folder

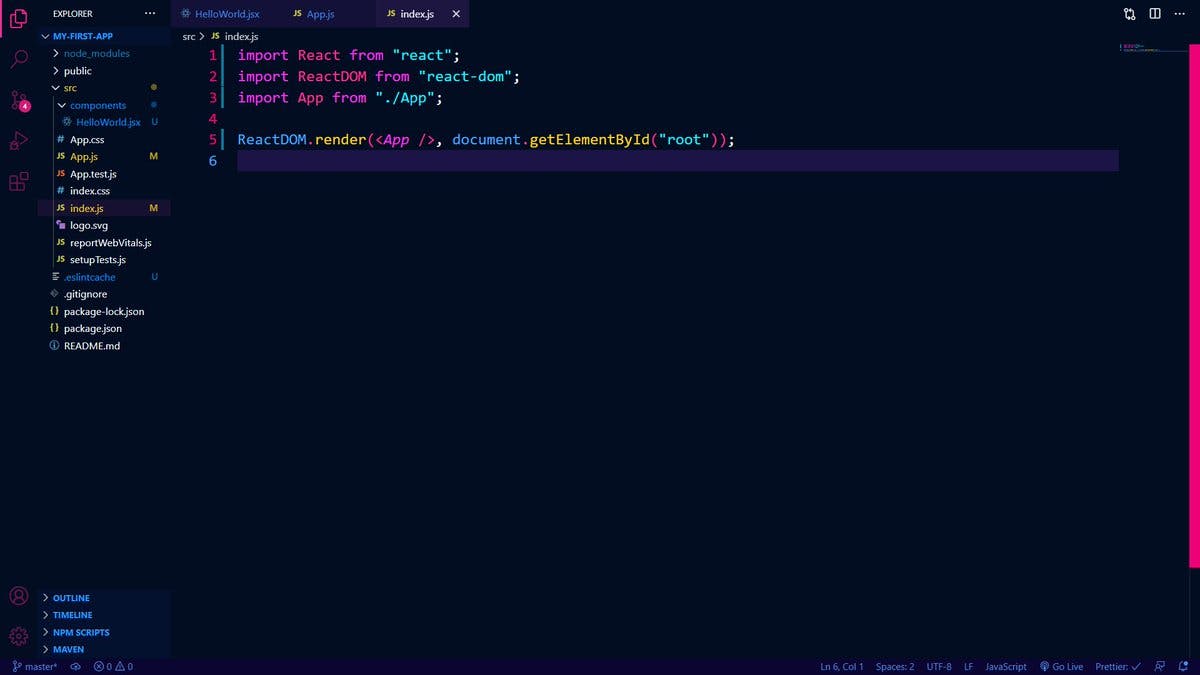
Inside the src folder you'll get index.js file
- Remove everything inside the file
- And add this four line of code
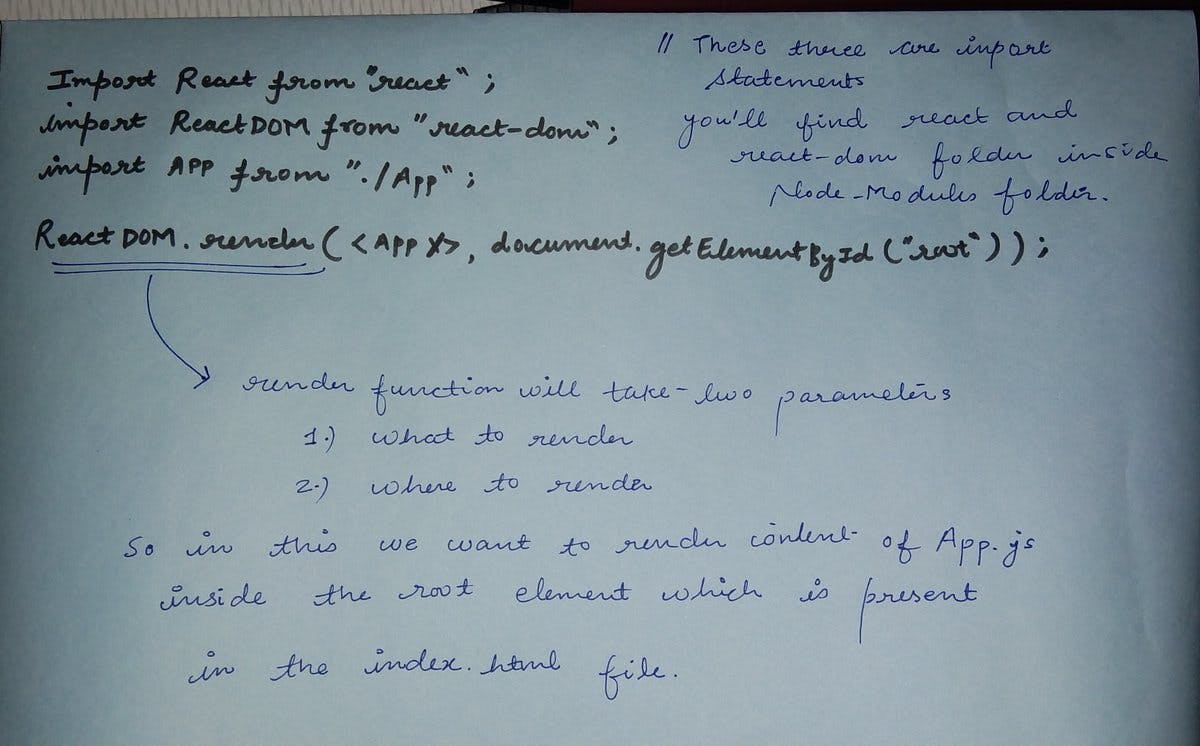
Let me try to explain each line of code of this file👇

- By importing React, you are telling your browser you're working with JSX so that your browser can compile it
- Import ReactDOM in order to user render method
- Import App.js so that we can print return JSX of it
- Finally render method takes two params(See attached image)

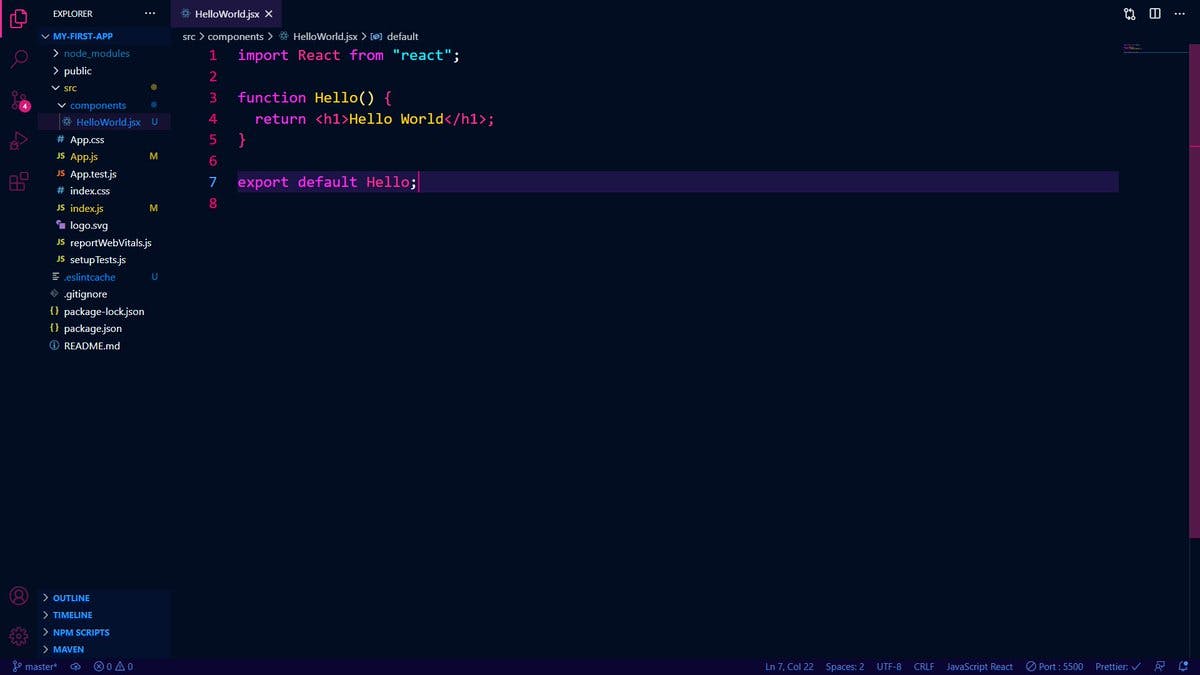
- Create a folder "Components" in the src folder
This is the best practice in React, suppose you're building a complex app that have more than 10 different components, then it's good to have component folder in order to manage each and every component effectively Inside that component folder create file(component), HelloWorld.jsx
I am gonna use functional component. You can use class component as well but functional components are new way to making your components hence I'll recommend you to write functional componentImport React so that our browser can understand we are working with JSX
- Create a function with same name as of component i.e, HelloWorld(it is best practice)
- Write your code inside HelloWorld function
- I just wanna return "hello world"
- export HelloWorld so that we can use it outside the component

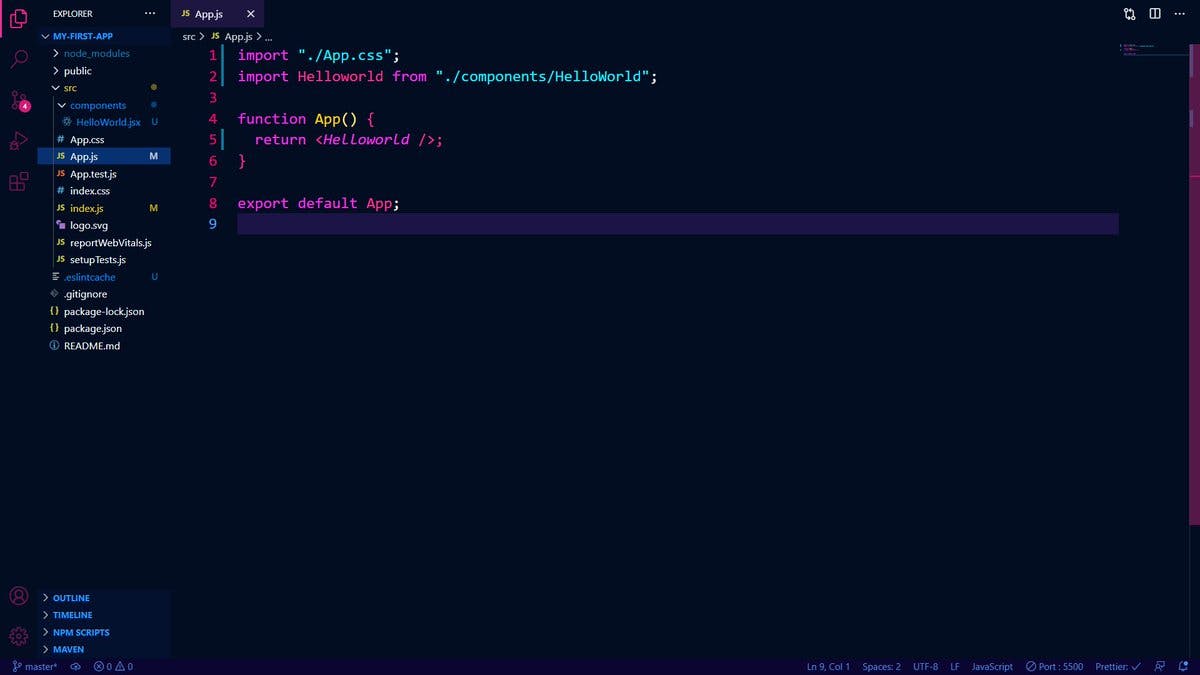
Import HelloWorld inside App and return it.
You will see the "Hello world" is being printed on your web page😍
Congratulations🎉 you have just taken your first step into the world of React

I think time to wrap up this article. React is so deep, it can't be explained in a single article. But I tried my best to give a quick overview of how things work in React.
I hope you get a basic overview of what components are, JSX, virtual DOM and stuff like that.
Feel free to drop your queries or suggestions. And if you're learning React and have some doubts let me know I'll try to help you❤️
Thanks for Reading this🙏 I'm Pratham, signing out, and I'll catch you with the next article. Till then keep coding🖤
