As this is my first Article, Any suggestions would be appreciated❤
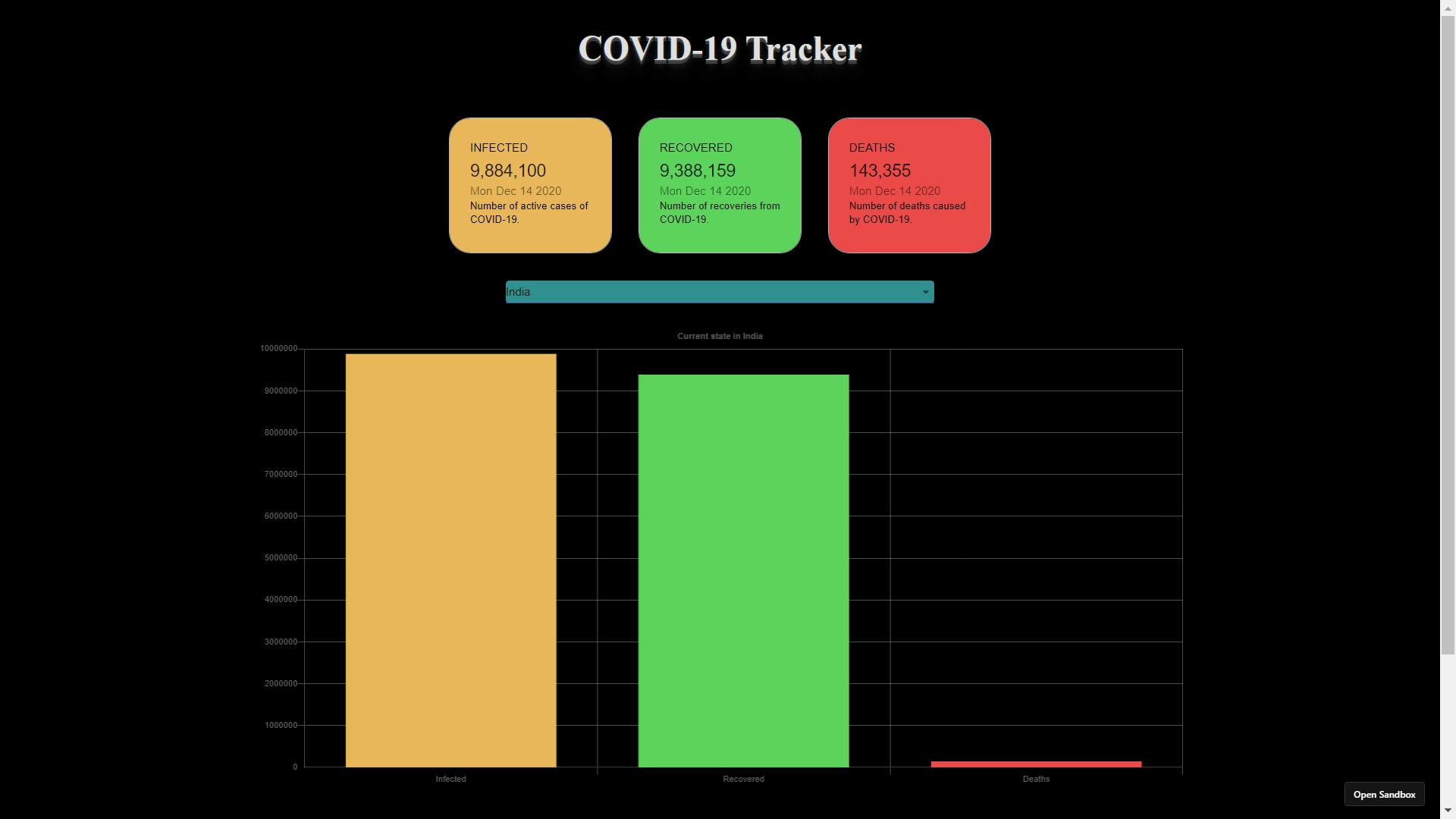
1. COVID TRACKER
A web app of COVID-19 Tracker. It has a statistics about total cases, deaths and number of people recovered from this pandemic. You can select your country and it will show you the data according to that. This project includes Bar graph and line graph with some amazing animations. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Check out the full code here codesandbox.io/s/ph6pm
Deployed web app ph6pm.csb.app

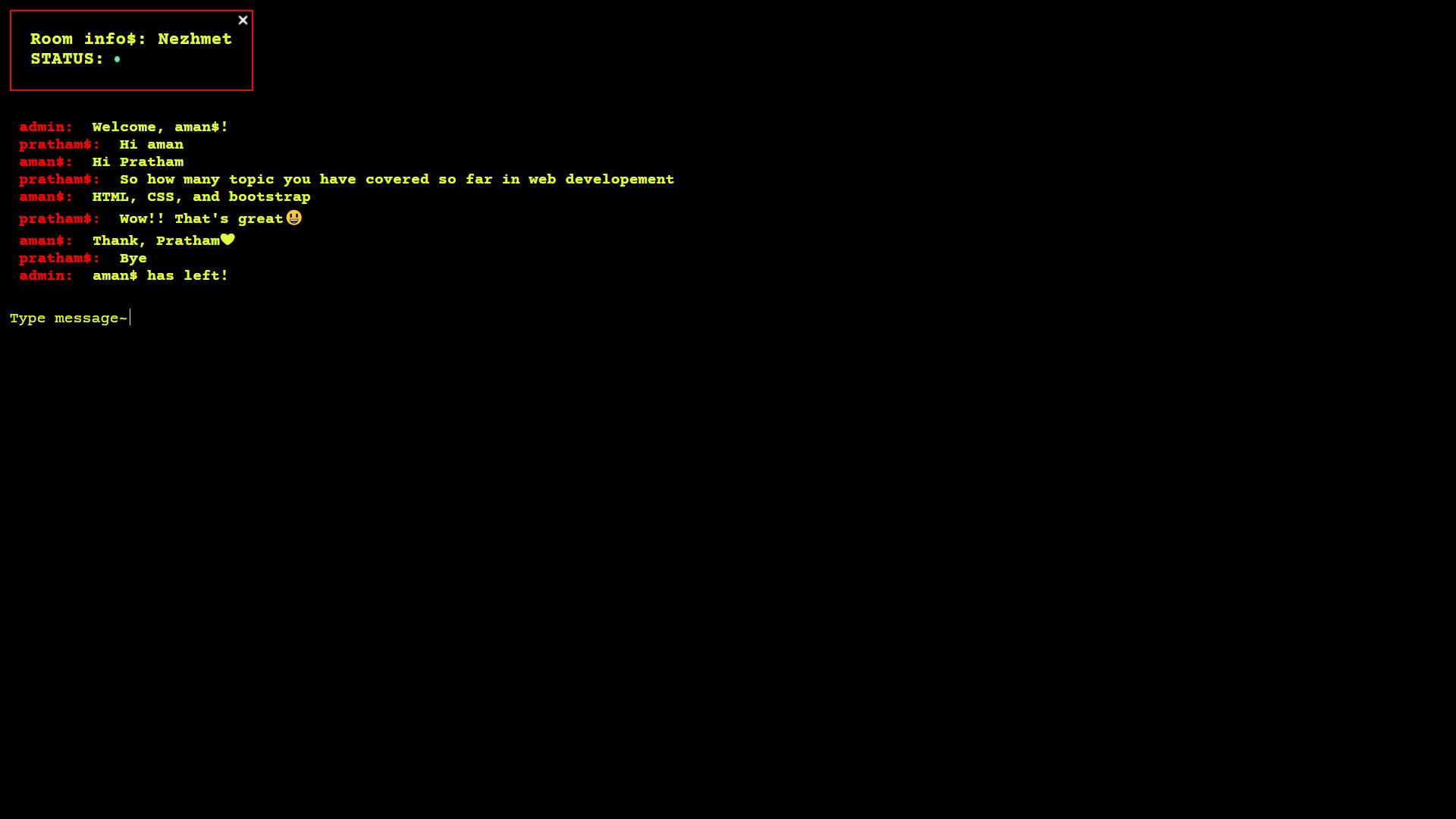
2. CHAT APPLICATION
Although I'm a front-end developer but that doesn't mean I don't have a basic knowledge of backend😅 I do have. This project is real time chat application which I created using React(Obviously), Node and Socket.io. You can create a personal room and invite your friend with the unique link. The idea of this project came in my mind when I was watching a Mr. Robot web series lol😂
This chat application has the hacking theme with some high contrast color. It will give you a full feel like you're hacking something on your terminal. You should try
GitHub Repo: github.com/PrathamKumar14/Chaty
Deployed web app: hackchaty.netlify.app

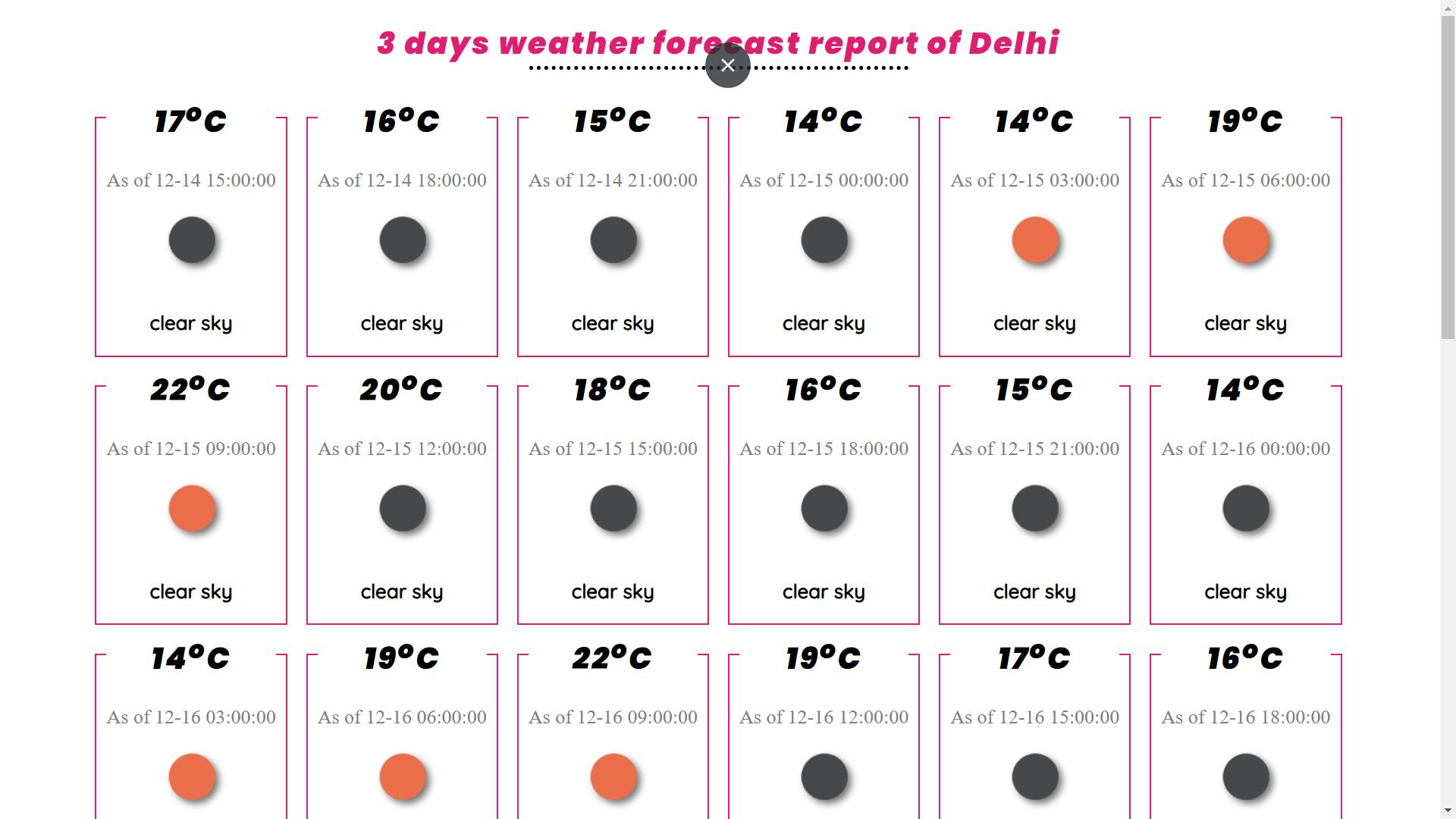
3. THREE DAYS WEATHER FORECAST REPORT
This app provides the weather details in the intervals of 3 hours. I used the OpenWeather API for this particular project. This is my recent project. I don't know why I made this. I think because making a Weather app is must while learning React😂 To be honest, this project is quite easy for me because I have been learning React for 6 months.
GitHub Repo: github.com/PrathamKumar14/weather-app
Deployed web app: 3-days-weather-forecast.netlify.app

4. E-COMMERCE APP (Going on)
Wait! An E-commerce app? This is quite old idea. But wait here some twist. This E-commerce app can be controlled using voice recognition Stay tuned!! I'll update once I'm done with it.